Содержание
В статье:
- Что такое показатель FID в SEO
- Какой показатель FID считается нормой
- Как оптимизировать FID для Core Web Vitals:
- Сократить время выполнения JavaScript
- Разбить длинные задачи на части
- Отложить неиспользуемый JavaScript
- Следить за размером подгружаемых библиотек JavaScript
- Оптимизировать выполнение сторонних скриптов
- Использовать web-workers
- Как проверить скорость загрузки сайта и измерить FID
С июня 2021 года Google разворачивает обновление Page Experience, которое анализирует, насколько страница удобна пользователям. В обновление входит Core Web Vitals — набор количественных показателей, касающихся быстрой и комфортной загрузки страницы.
Важна не только скорость загрузки страницы, но и то, как проходят этапы ее загрузки. В CWV входят показатели:
-
стабильности макета во время загрузки элементов — CLS. Подробнее в статье о CLS.
-
скорости рендеринга самого большого видимого элемента на странице — LCP. Подробнее в статье о LCP.
-
скорости реакции страницы на первое действие пользователя — FID.
Его мы и разберем в материале.
Что такое показатель FID в SEO
FID, First Input Delay — это метрика Core Web Vitals, обозначающая задержку реакции страницы на первое действие пользователя после загрузки. Он измеряет только задержку обработки событий, но не время, затраченное на саму обработку.
Скорость реакции страницы на первый клик или скролл пользователя влияет на его первое впечатление о скорости сайта. Если нужный пользователю раздел уже появился в меню, но браузер долго реагирует на клик, пользователь может решить, что сайт тормозит.
Для пользователя, который видит сайт в первый раз, время до первой реакции может быть не так важно, потому что он еще сам не сориентировался на сайте, ему нужно время разобраться, куда кликать. Но для частых посетителей, которые уже знают, какой раздел им нужен, задержки могут быть критичны.
Какой показатель FID считается нормой
Чем меньше времени прошло с момента, когда пользователь совершает первое действие на странице, до момента, когда браузер на него реагирует, тем лучше. Оптимальным считается FID до 100 миллисекунд.

Как оптимизировать FID для Core Web Vitals
Основная причина плохого FID — сложности с выполнением большого файла JavaScript. Пока браузер выполняет JavaScript в основном потоке, он не может реагировать на действия пользователя.
Оптимизация анализа, компиляции и выполнения JavaScript на странице напрямую сокращает FID. Чем меньше кода JavaScript нужно выполнять браузеру, тем быстрее он справится и сможет реагировать на действия пользователя.
Разберем, что делать, чтобы оптимизировать First Input Delay страницы.
Сократить время выполнения JavaScript
По умолчанию весь JavaScript блокирует рендеринг. Когда браузер встречает тег скрипта, который ссылается на внешний файл JavaScript, ему приходится прерываться на обработку этого JavaScript: загрузить, проанализировать, скомпилировать и выполнить.
Чтобы минимизировать эту задержку, нужно расставить приоритеты: в первую очередь загружать то, что сейчас нужно пользователю. Это универсальный совет для оптимизации всех параметров из набора Core Web Vitals.
В служебной секции head должны быть только критичные скрипты, нужные для работы страницы. Стремитесь минимизировать объем данных, которые необходимо обрабатывать на стороне клиента.
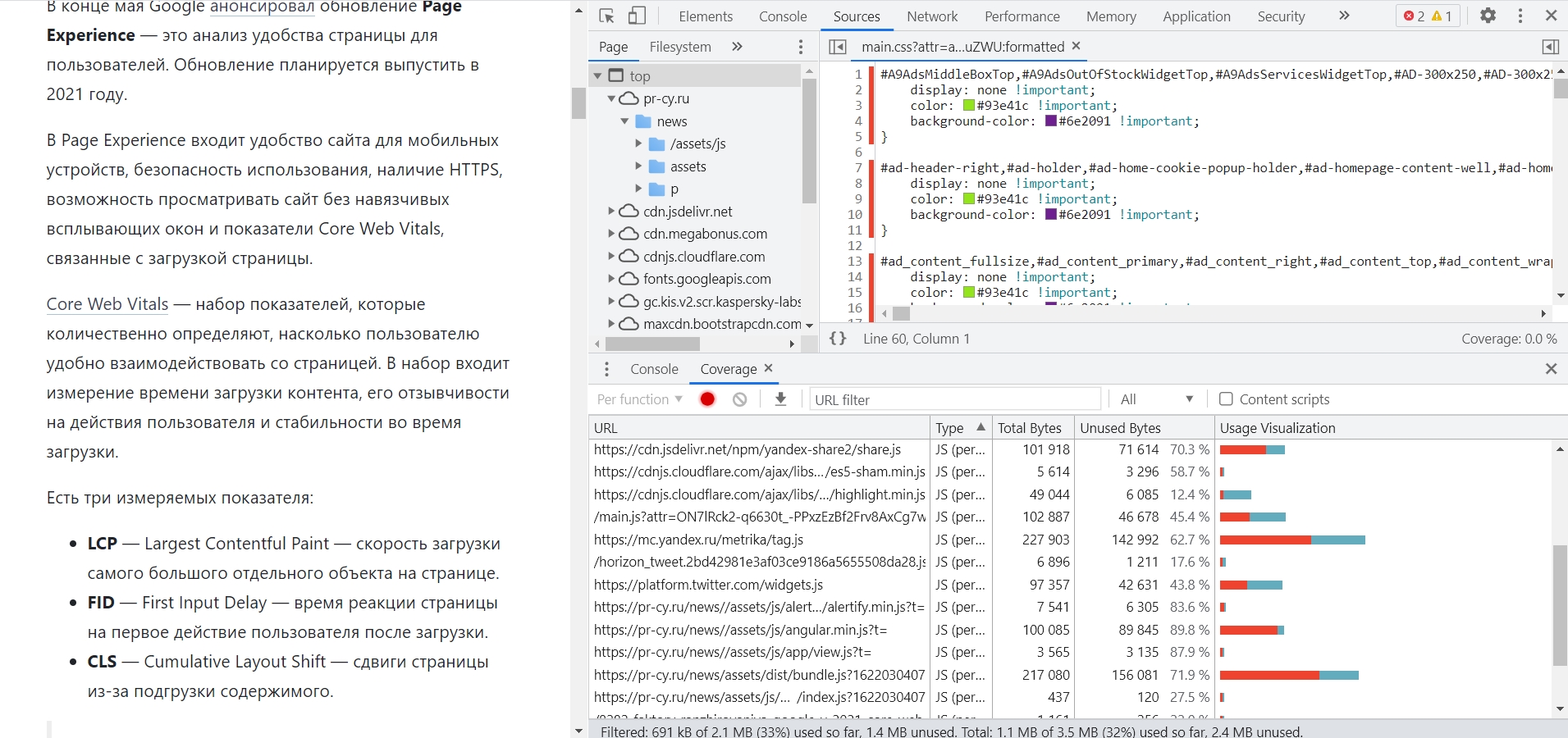
JavaScript, которые не используются на странице, можно посмотреть в Chrome DevTools на вкладке «Coverage». Chrome DevTools можно открыть горячими клавишами Ctrl + Shift + I в браузере Google Chrome.
 Просмотр JS на странице
Просмотр JS на странице
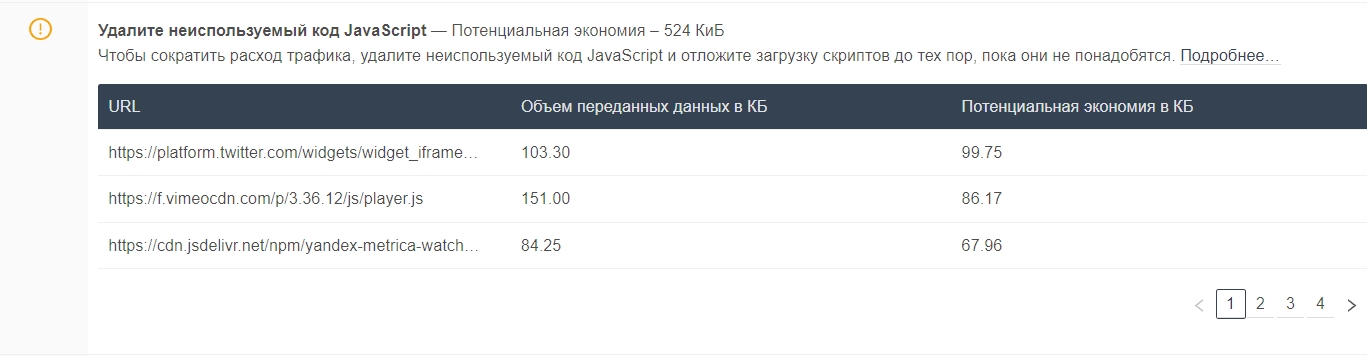
Либо в бесплатном инструменте для проверки скорости загрузки. Он даст советы по оптимизации загрузки страницы, в том числе отобразит список неиспользуемого JavaScript и посчитает экономию от его удаления.
 Совет из проверки скорости от PR-CY
Совет из проверки скорости от PR-CY
Для уменьшения времени обработки JavaScript, нужно разбить его на части и использовать асинхронную загрузку.
Разбить длинные задачи на части
Выполнение фрагмента кода, которое блокирует основной поток работы браузера на 50 мс или более, относится к длинным задачам. Их можно разделить на мелкие части и загружать асинхронно, чтобы нужные функции подгружались только перед их использованием, а ненужные вовсе не подгружались.
Получать модуль по запросу можно с помощью синтаксиса динамического импорта JavaScript. Он гарантирует, что код, не используемый для начальной загрузки страницы, будет извлекаться только при необходимости.
import(‘module.js’).then((module) => {
// Do something with the module.
});
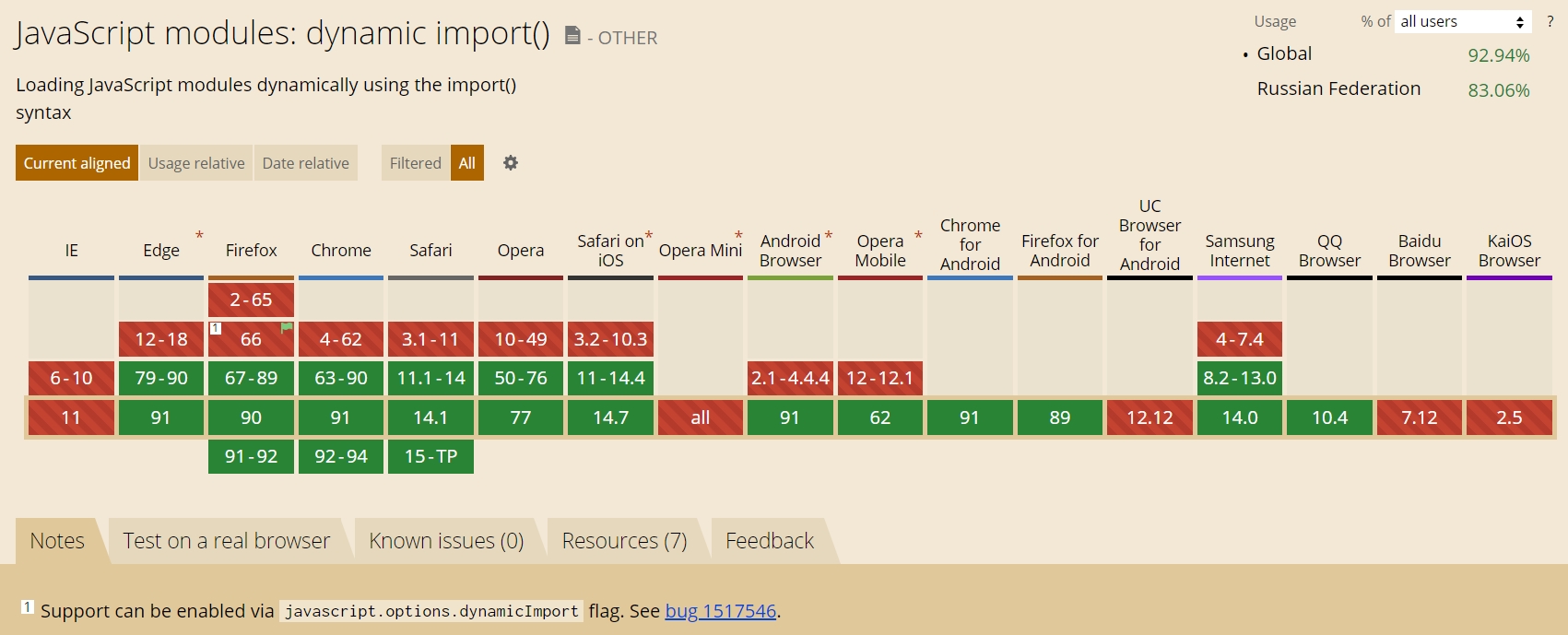
Большинство новых браузеров его поддерживают:
 По данным caniuse.com
По данным caniuse.com
Это сведет к минимуму объем скрипта, который необходимо анализировать и компилировать, а значит страница будет быстрее загружаться и реагировать на пользователя.
Отложить неиспользуемый JavaScript
Любой некритический JavaScript, включая сторонние скрипты, можно отложить с помощью async или defer.
<script defer src=»…»></script>
<script async src=»…»></script>
Материал про асинхронную загрузку JS, CSS и другие способы оптимизации кода верхней части страницы.
Следить за размером подгружаемых библиотек JavaScript
Чем больше кода JS браузер должен обработать, тем дольше основной поток отрисовки будет заблокирован и тем больше будет задержка FID.
Пересмотрите список библиотек, которые стоят в приоритете. К примеру, популярную библиотеку JqueryUI — jquery (90kb) часто ставят в приоритет, хотя это не требуется, если она нужна для обработки какого-то одного события. Иногда ее можно вовсе не использовать, если чистый JS-код составляет всего пару строк.
Оптимизировать выполнение сторонних скриптов
Сторонние теги и средства аналитики могут загружать сеть и тормозить основной поток работы браузера. Расставляйте приоритеты по точно такому же принципу: загружайте сторонний код в тот момент, когда он он понадобится для функционирования страницы.
Счетчики аналитики, сквозная аналитика, скрипты коллтрекинга не должны мешать пользователям быстро получать доступ к странице. Посмотрите, как загружается сторонний код, и настройте отложенную загрузку по запросу. Например, не загружайте сразу элементы из нижней части страницы, пока пользователь не проскроллит страницу до них.
Если скрипты будут находиться на вашем сервере, они будут загружаться быстрее, для этого существуют self-hosted системы. В этом случае данные тоже будут храниться на ваших серверах.
Если вы используете аналитику поверхностно, не смотрите тепловые карты, не ставите виртуальные цели, то может быть достаточно серверных инструментов аналитики. В таком случае скрипты на сайт ставить не нужно. Есть, к примеру, goAccess, awstats, analog, webalizer. Они берут данные из журналов веб-сервера.
Использовать web-workers
С помощью web-workers или веб-воркеров можно написать скрипт для запуска JavaScript в отдельном фоновом потоке. Таким образом обработка JS-кода не будет задерживать основной поток работы браузера и увеличивать FID. Так можно загружать и другие ресурсы, к примеру, медиа-контент.
Как использовать web-workers
Как проверить скорость загрузки сайта и измерить FID
Показатель FID не может быть смоделирован, для измерения задержки ответа требуется реальное взаимодействие с пользователем. Вместо этого можно ориентироваться на общее время блокировки TBT — Total Blocking Time. Эти показатели измеряют разные вещи, но улучшение TBT обычно соответствует FID.
Посмотреть показатели сайта можно в отчете Core Web Vitals в Search Console.
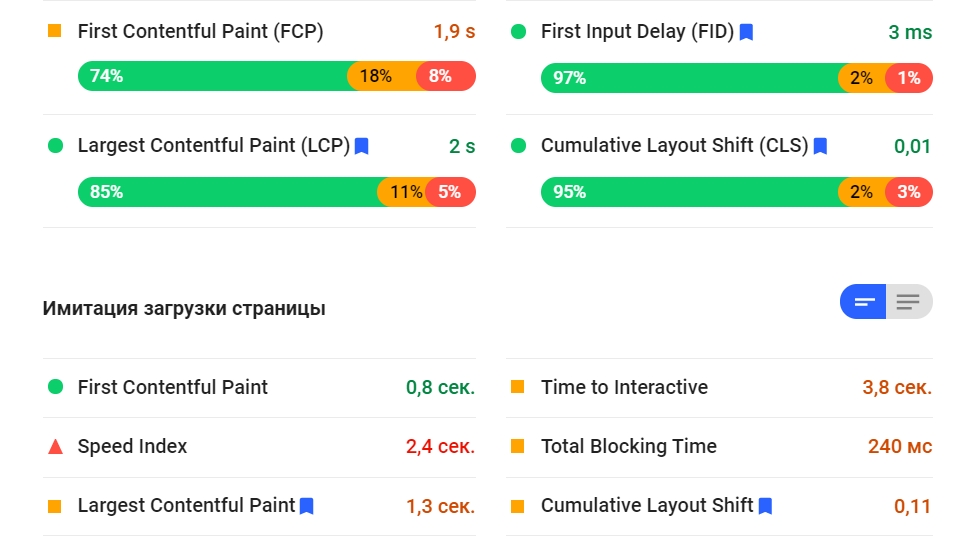
Значение FID отображается в PageSpeed Insights, но в подробном аудите тоже нужно ориентироваться на TBT.
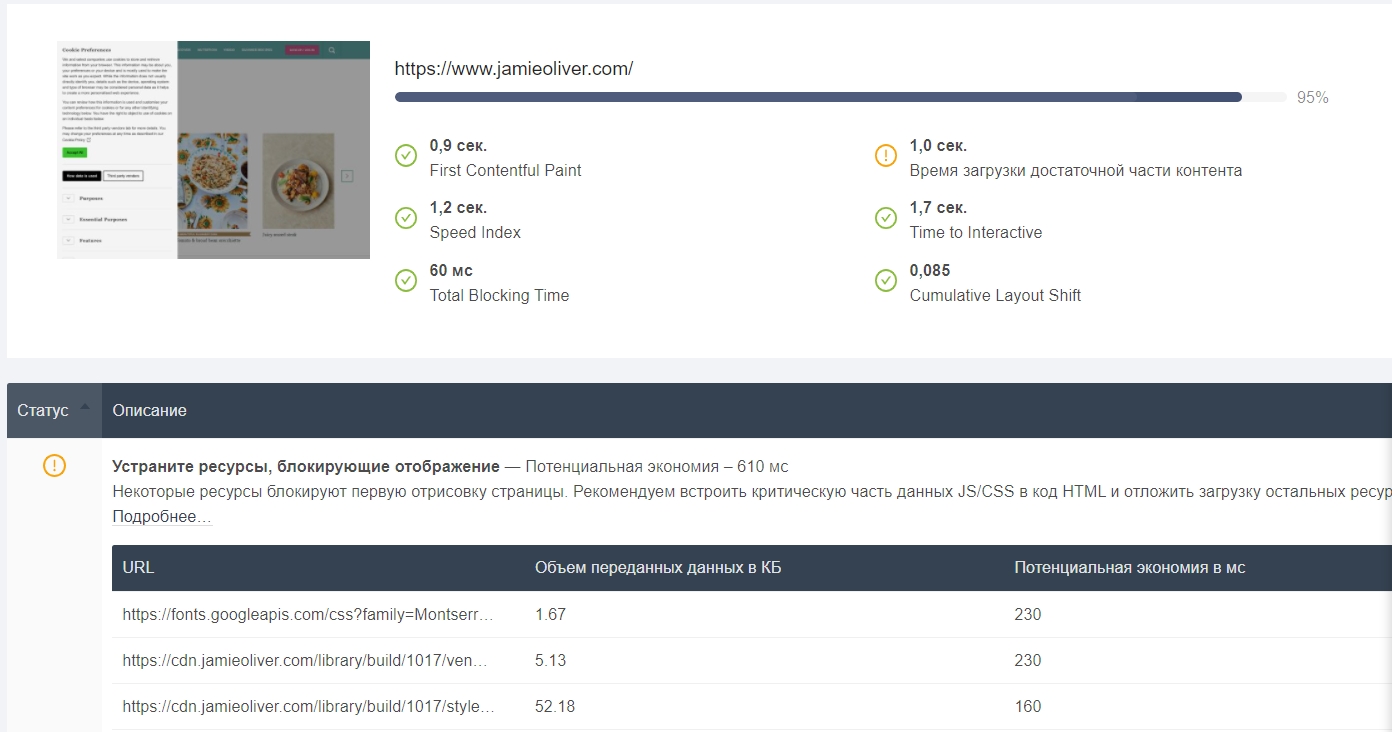
 Результаты проверки страницы
Результаты проверки страницы
У PR-CY есть инструмент для измерения скорости сайта онлайн, он использует API Google. Инструмент покажет, как ведет себя сайт на разных стадиях загрузки, проанализирует, насколько хороши показатели Core Web Vitals, и подскажет, что можно улучшить.
 Фрагмент результатов с рекомендациями
Фрагмент результатов с рекомендациями
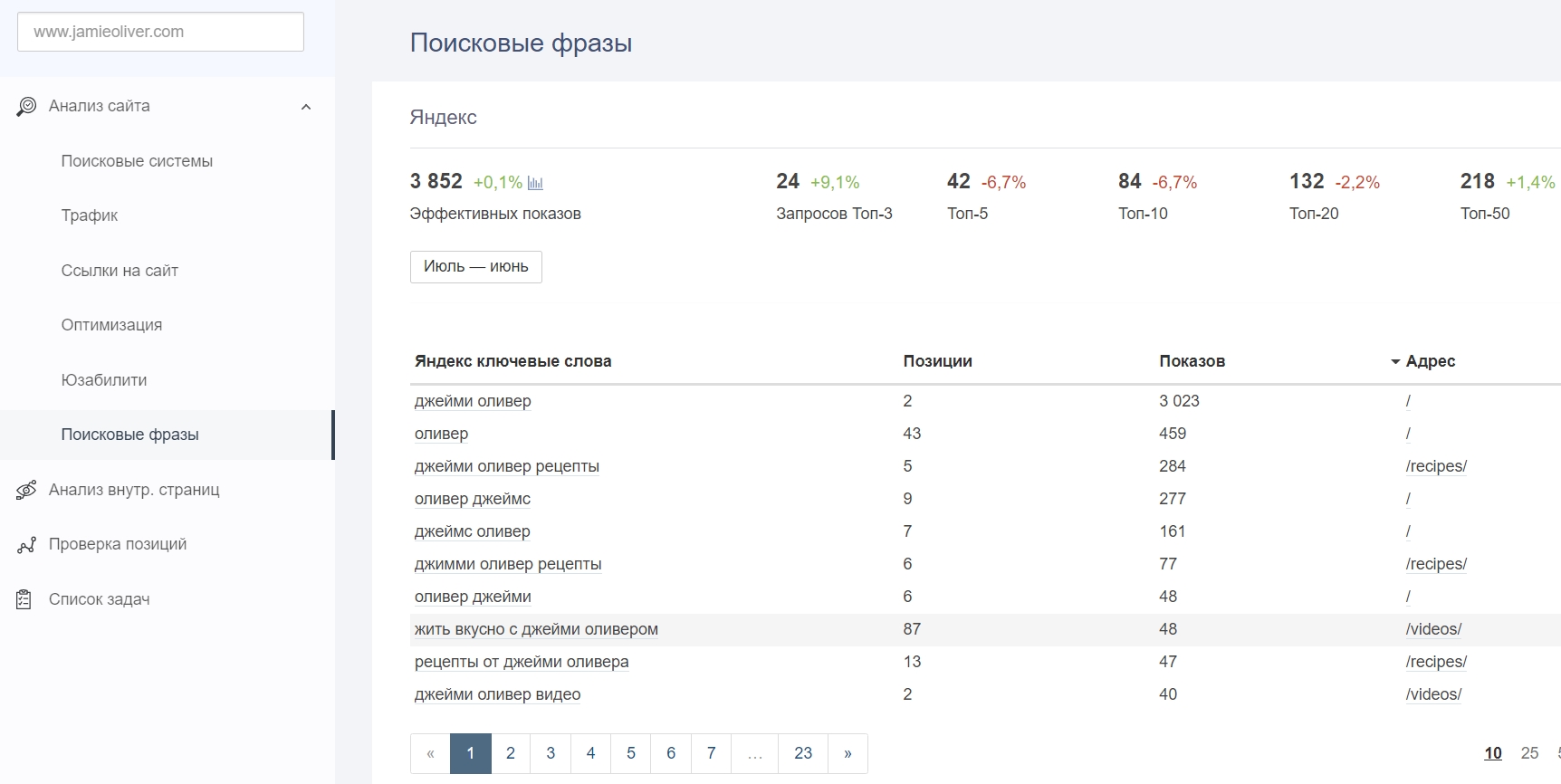
А если кроме скорости вы хотите следить и за другими показателями, попробуйте Анализ сайта. Этот сервис проведет онлайн-аудит SEO-показателей, технических характеристик, мобилопригодности и других параметров, найдет ошибки на внутренних страницах и покажет график позиций в ПС.
 Фрагмент анализа в сервисе
Фрагмент анализа в сервисе
Подробные результаты отображаются на платных тарифах сервиса, но вы можете неделю попробовать всё бесплатно.
Попробовать все функции
В комментариях расскажите, что еще стоило бы разобрать в блоге об ускорении сайта или о чем-то другом из сферы оптимизации.

